WordPressのブログ運用を継続して2年、今年これまで使っていたテーマJIN(ジン)からSWELL(スウェル)に移行しました。
シンプル美と機能性を両立させた、最高峰の国産WordPressテーマ『SWELL』と公式で言っていますが、実際使ってみてそれを実感する日々です。
そこでここでは、
- おすすめのWordPressテーマを探している方
- SWELLってどうなの?どんなところがいいの?と思っている方
に向けて、私が実際にSWELLを使って「ここがよかった!」というポイントをまとめてご紹介します。
テーマ探し中の方の参考にしていただければと思います!
\エックスサーバーでは少しお得にSWELLが利用できます/
SWELLを使って「ここがいい!」と思ったポイント
元々JINを使っていたので、ある程度覚悟していたとはいえ、移行作業は地道な作業でした。
でもその甲斐あって「こんなことができるなんて!」と思える機能がたくさんあり、移行してよかったと感じています。
特に「移行してよかった!」と思ったポイントについて、以前のテーマJINとの対比も交えながらまとめてみました!
余白が自在につけられるのがいい!
SWELLにして実は一番感動したのがこれかもしれません。
一つ一つのブロックに対して、ブロック下の余白をどのくらいにするか、細かく指定ができるんです。

これ結構感動しました。
画面上の余白ってすごく大事なんですよね。
本業だと「ここを1px詰めて欲しいです・・・」とかって調整をお願いしているくらいなのに。
ブログでは「ここをもうちょっと詰めたいのに!」とか「ここをもうちょっと開けたいのに!」とか思っていても妥協していた自分に気付きました。
これからはもっと思った通りの余白を調整できるんだと思ったら、すごく嬉しいです!
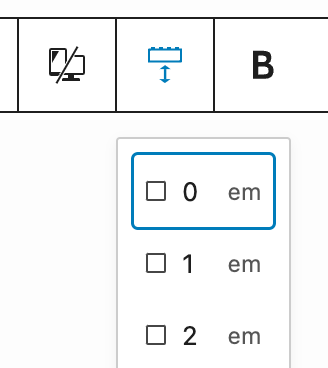
ちなみに余白はこんな感じで変わります
余白は0em〜6emまで設定することができます。
ここで調整できるのはブロック下の余白なので、その下の要素との距離を調整できるという感じ。
いくつかサンプルとして載せてみたいと思います。
余白1em
余白2em
余白3em

ボタン上にふきだしのスタイルを付ける時は、1emがちょうどいいです
\余白0em/
\余白0em/
\余白0em/



ボタン上にテキストのみでマイクロコピーなどを書くときは、0emがちょうどいいです
ちなみに「em」というのはフォントサイズを基準にしてサイズが決まる単位のこと。
フォントサイズが14pxだったら1emは14px分の高さということになります。
投稿リストがいい!
JINからSWELLにテーマ移行をしたら、見出し付きボックスが崩れました。
移行する前


移行した後





ここ崩れるのか〜と思った記憶が
しかもこれ、手作業で一つずつコツコツ入力していたんですよね。
これも一つずつやり直しか・・・と思っていましたが、SWELLには神ブロックが存在していました。
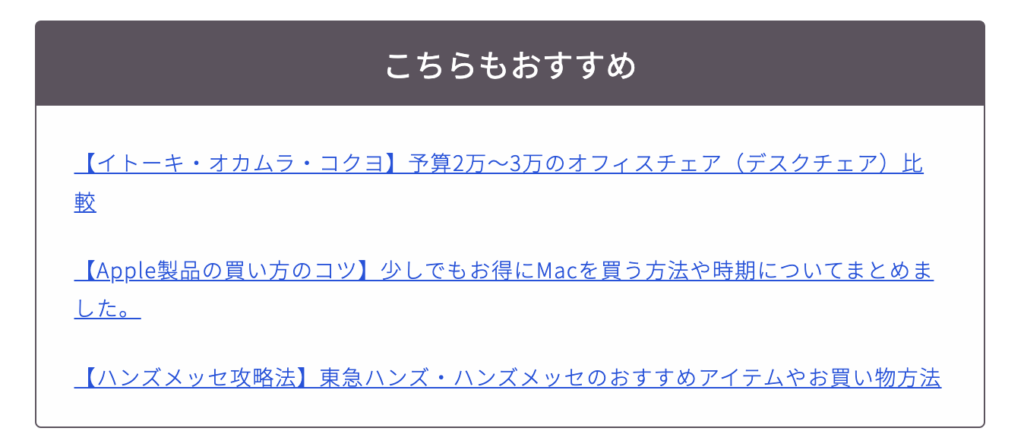
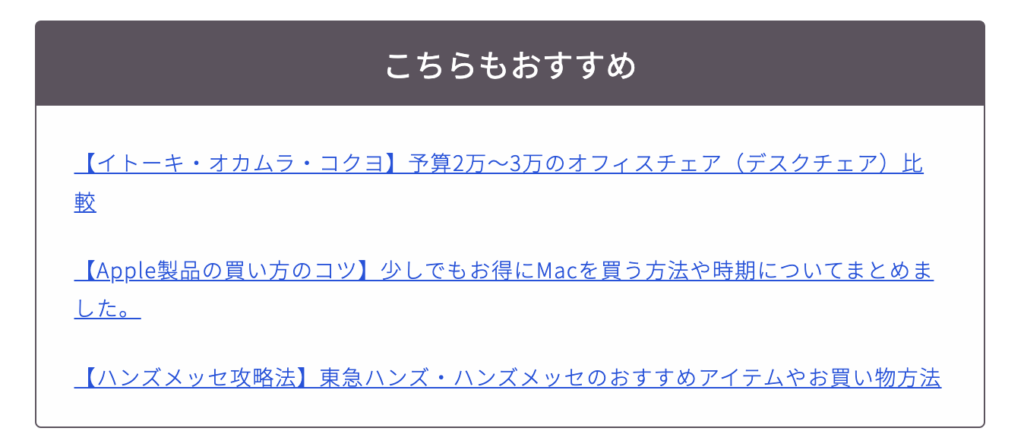
その神ブロックが「投稿リスト」ブロックです。
これを使うと指定したカテゴリーの記事を自在に呼び出すことができ、しかも見た目もこの通り!





むしろこれを求めてた!!やりたかったのこれです!!
除外するIDなども細かく設定できたり、もっと見るボタンを付けることができたり、見た目のスタイルも変えられるので、SWELLの「痒い所に手が届く」感じにここでも感激しました。
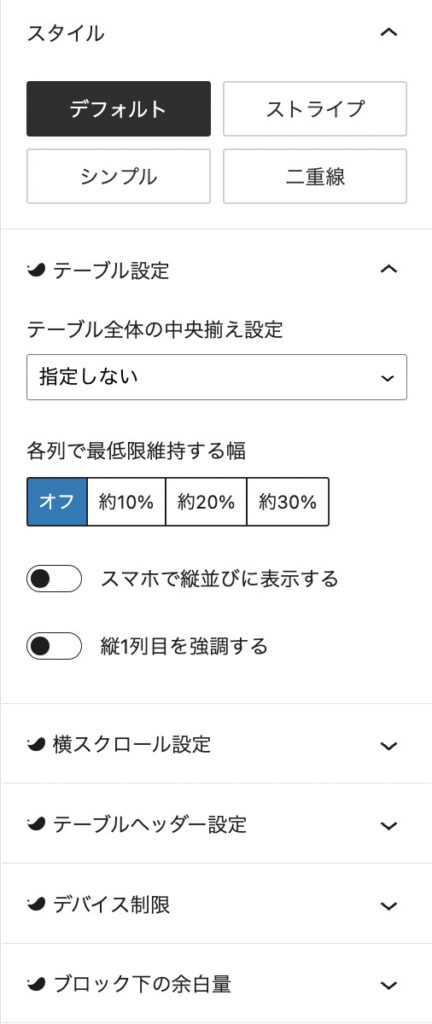
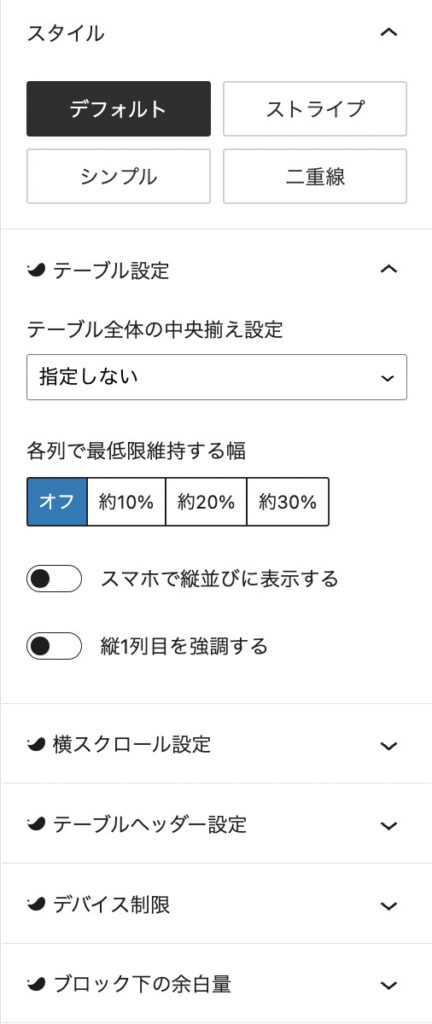
表のスクロール設定がいい!
JINでは表を入れた際のスクロール設定は、テーブルの上下にスクロールさせるための記述を追加しなければなリませんでした。
これがすごく面倒で、テーブル使う時にいつも億劫に感じていました。
SWELLでは表の設定画面からありとあらゆる設定が自由自在にできます。


SPだけスクロールしたいとか、一番左だけ固定にしたいとかも、設定をポチポチっとするだけで設定完了します。
本当に表が作りやすくなって感動。感謝感激。
これは本当にラク!
ボックススタイルの適用が簡単でいい!
入力画面で普通に文字を打っている時でも、設定パネルに枠の設定やスタイルの設定が表示されていて、いつでも簡単に適用できます。
今までは「ブロックを呼び出してから・・・」とかしてたのに、その必要がないんです。
これはちょっとしたことですが、頻繁に使う機能なので、それがこんなに手軽に設定できるというのはかなりの時短。
しかも設定が面倒くさくないので、ちょっとしたお試しもしやすいです。
例えばこんなのとか
あとはこんなのとか
この設定パネルが文字を打っているときに常に横で開けるのが見やすいし使いやすいです!
外部リンクの設定がいい!
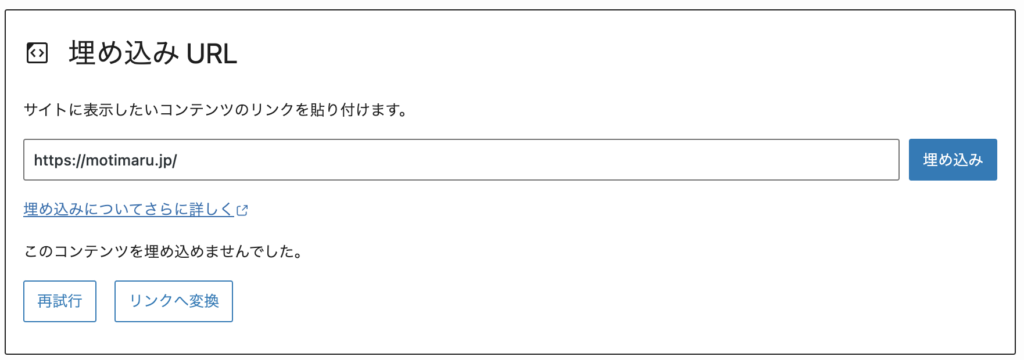
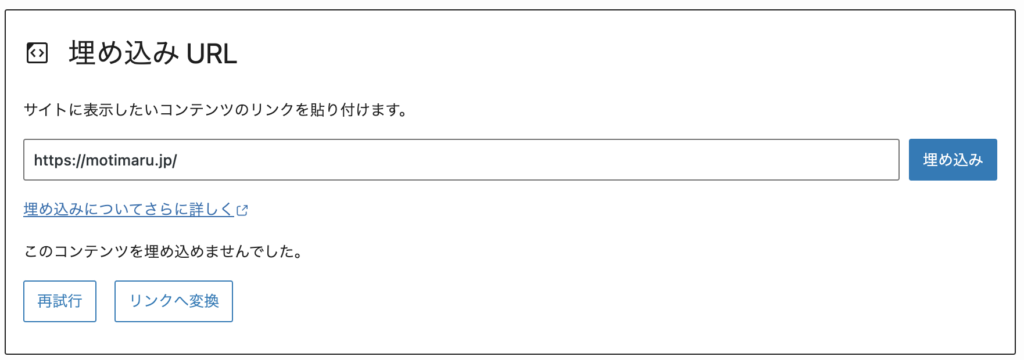
外部にリンクを貼るときに埋め込もうとすると、JINの頃はこんなふうになってしまい埋め込めませんでした。
(もしかしたら方法があったのかもしれないですが、私は気付けないまま2年・・・)


結果的にただのURL表記でリンクを置いておくことも。
気づいてないだけで他のやり方あったんかな?


SWELLではブログカードが内部リンク用と外部リンク用で切り替えが可能。
そのためもち様のもちまる商店へのリンクもこんなに素敵に貼ることができるようになりました!
ふきだしパターンを簡単に登録できて呼び出せるのがいい!
ブログを書くときにちょくちょく利用したい「ふきだし」。



こういうやつ
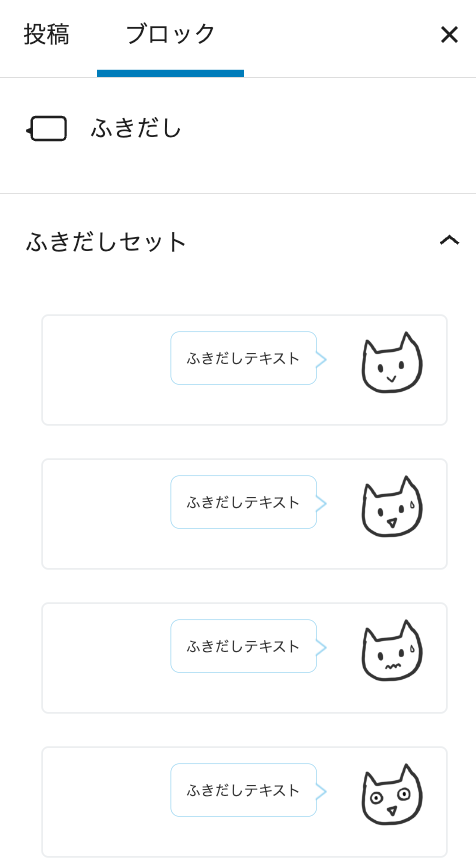
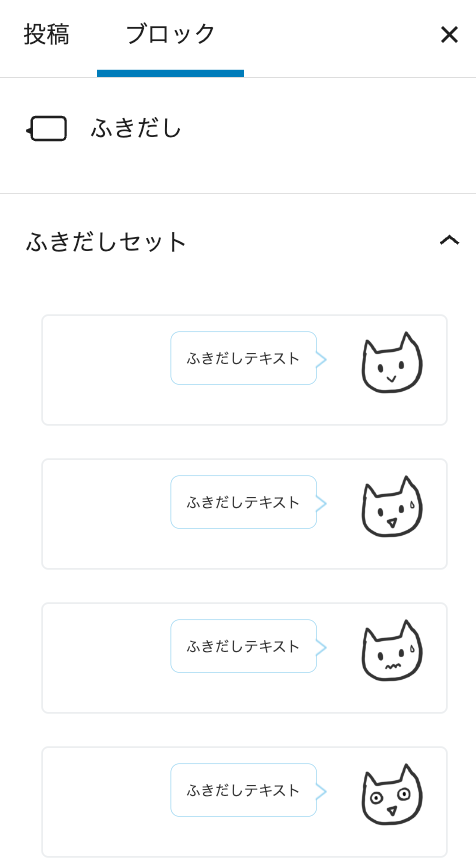
SWELLには管理画面にふきだし専用の管理項目があり、そこにお気に入りのスタイルを登録しておくことができます。
こんなふうにふきだしのアイコン、ふきだしの枠の色、背景などをまとめてセット化。


するとブログを書く画面からも簡単に呼び出せるようになります。


これ本当にめちゃくちゃ時短!作業効率めっちゃ上がりました!
FAQブロックがあるのがいい!しかも構造化データも設定できるのがいい!
FAQというのはこういった質問コーナーに使えるブロックです。
このブロック自体、JINにはなかったのですごく嬉しかったです。
そしてさらにこのFAQに対して「構造化データを出力する」をオンにするだけで、構造化データも対応。


これがめっちゃ嬉しい!素晴らしい!
実はこの機能、本業で使っているCMSにも追加開発して付けてもらった機能なんです。
その機能追加、このテーマの何倍ものお値段でしたから・・・w



さすが!と思った機能の一つでした
SWELLならステマ規制も楽に対応可能!
2023年10月1日から始まった「通称:ステマ規制」についても、SWELLであればテーマ側で設定項目を追加してくれているので楽に対応できちゃいます。
カスタマイズ機能の中に設定が用意されているので、あっという間に一括対応可能です。



テーマ側できめ細やかに対応してくれているのでブログ運営に専念できます
SWELLは移行作業をしてでも乗り換える価値あり!
ブログ自体をこれから始める方は気にする必要はありませんが、既にブログを運営していて他のテーマを使っている場合、テーマを移行するにあたり移行作業が必要になります。
私は「JIN」からの移行だったのですが、どんな点で対応が必要だったかなど移行に関する手順やポイントもまとめていますので、同じく移行される方の参考になれば幸いです!


WordPressテーマSWELLの詳細はこちら
なんでこんなにブログ書く人のやりたいことや気持ちを理解してくれてるんだろう、と思ったのがSWELLでした。
そんな「移行してよかった!」と思わせてくれたテーマ「SWELL
SWELL
でも個人的には初心者の方ほど使ってみたら良いんじゃないかなぁと。
このテーマを使うことでもっと楽しくブログが書けること間違いなしだと思います。



私はそうでした
もちろん複数サイトでの利用もOKです。
その他、SWELLの専用機能はこちら
またSWELLのデモサイトはこちら



この価格でここまでの機能が使えるのが本当にありがたいです!
\エックスサーバーでは少しお得にSWELLが利用できます/
まとめ
初めてのテーマ移行でしたが、おかげで「ブログが書きやすい!」「ブログ書くのがもっと楽しくなった!」と日々感じていて、購入してよかった!という感想しかありません。
この記事がSWELLが気になっている方の参考になれば嬉しいです。
最後までお読みいただきありがとうございました!