この度、WordPressで使っているテーマをJIN(ジン)からSWELL(スウェル)に移行いたしました!
シンプル美と機能性を両立させた、最高峰の国産WordPressテーマ『SWELL』と公式でうたっている通り、本当にレベチな使い心地に驚きました。
SWELLの使い勝手を表現するとしたら「痒い所に手が届くブログテーマ」と表現したいです。
ですが、元々使っていたテーマからは、どうしてもある程度の移行作業が必要になります。
実はここ数ヶ月ずっとSWELLに移行したいと思っていたのですが、移行作業が大変かも?と思いタイミングをはかっていました。
そこで実際にテーマを移行して分かった必要な事前準備や移行時の手順についてまとめていきますので、これからSWELLにテーマを移行したいなと思っている方の参考にしていただければと思います!
\エックスサーバーでは少しお得にSWELLが利用できます/
テーマ移行をする前にやっておいた方が良いこと
後から直すので十分なこともあれば、事前にやっておいたほうがいいと思うこともありました。
SWELLではJINへの移行サポートをするプラグインを配布していますが、カバーしきれない点も。
ここでは事前準備としてやっておいたほうがいいことについて書いてみました。
ふきだしを整理する
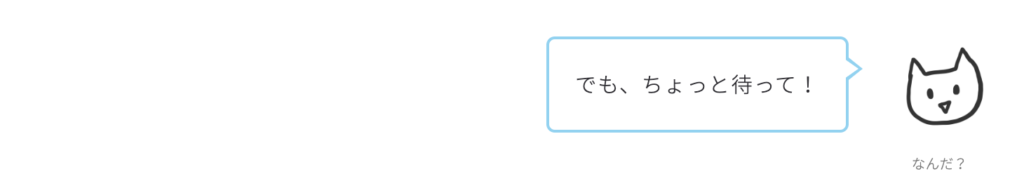
JINのふきだし機能はふきだし内に文字を入れられるだけでなく、アイコンの下にもコメントが入れられました。

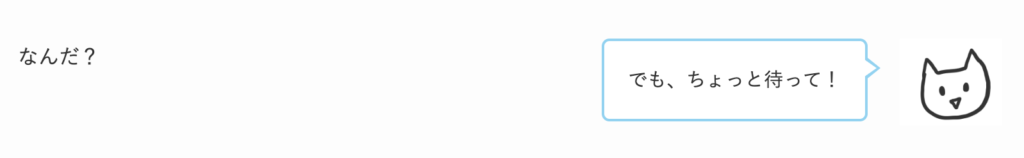
これをSWELLに移行した場合、移行サポートプラグインを適用した状態でもこのようになります。

そのためできれば移行する前にアイコン下のコメントは消しておく方がスムーズに移行できます。

変なこだわりを持って全ふきだしにコメントつけてたので地味に辛かったです・・・
ディスクリプションなどの設定をプラグインに移す
SWELLはその設計思想から、テーマ側にmetaタグの内容を保存しない作りになっています。
JINでは記事下にディスクリプションを入れる場所がありましたが、そのままテーマを移行すると設定が消滅してしまいます。
SWELLで推奨されているSEO用のプラグインはJINでも使えるものなので、先にプラグインを入れてSEO関係の設定をそちらに保存しておくと安心かと思います。
SEOのプラグインは公式でも紹介されている
プロフィールや広告タグなど、移行後に設定が必要なものを保存しておく
テーマ移行後に改めて設定が必要そうな入力系のものは、一旦どこかにコピペして保存しておくと便利です。
個人的に保存しておくと便利だと思ったのは次のようなもの。
- プロフィール
- サイドバーの並び順
- GTMタグ、AdSenseタグ
- 色の設定の保存(カラーコード)
- タブ切り替えに設定している記事カテゴリーID
- SNSに設定しているURL各種
保存し忘れて、何度かJINに戻って取りに行ったりもしていました。
テーマ移行する際の具体的なテーマの入れ替え手順
ではいよいよ具体的な移行作業の話に移りたいと思います。
SWELLのテーマを購入し必要なzipファイルをダウンロードする
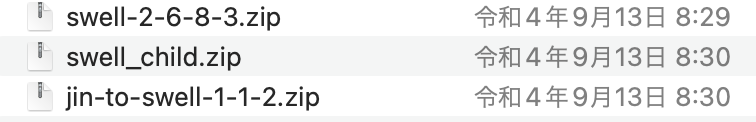
まずSWELLのテーマをSWELLのサイトから購入します。
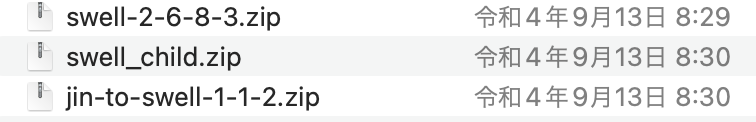
- 親テーマ
- 子テーマ
- JINからSWELLに移行するためのサポートプラグイン
の3種類のzipファイルをダウンロードします。


SWELLのzipファイルをテーマに、移行サポート用プラグインをプラグインに追加する
ダウンロードしたSWELLの親子データをWordPressのテーマページから新規追加します。
そして移行サポート用のプラグインはプラグインページから追加します。
(これはJINと同様ですが、親テーマと子テーマを入れたのち、子テーマを有効化しています)
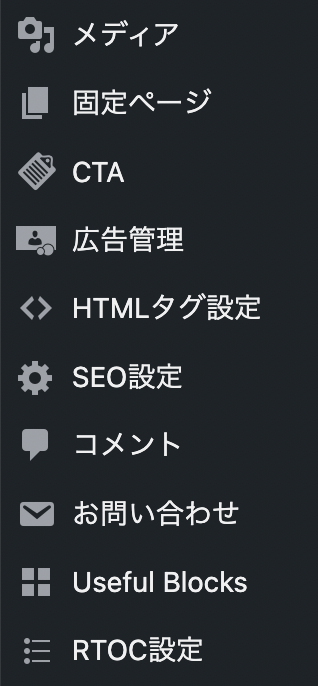
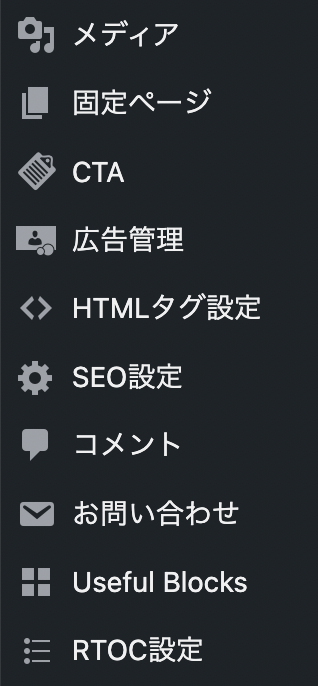
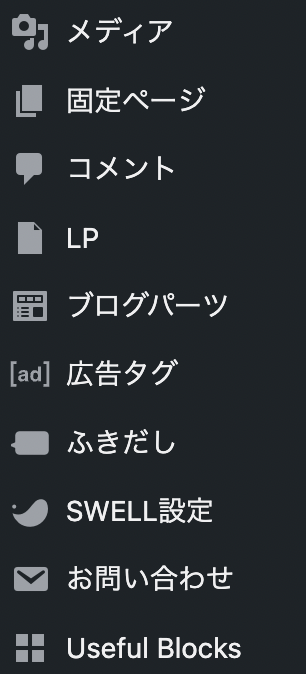
テーマを入れ替えると管理画面の左メニューもJINのものからSWELLのものにガラッと変更になります。
これはJINの時のメディア以下のメニュー


SWELLに変えた後のメディア以下のメニュー


SWELL設定からアクティベートする
メニューの中にある「SWELL設定」に「アクティベート」というのがあるので、ここから購入時に使用したメールアドレスを入力してアクティベートを完了させます。


アクティベート画面でアドレスを入れると、認証メールが届くのでURLをクリックします。
無事認証されるとアクティベートが完了します。





これでSWELLを使う準備が整いました!
もしも一旦JINに戻したい!という時は、再びテーマページでJINを有効化するとJINに戻ることもできます。
ただしテーマの切り戻しをするとサイドバーなどのウィジェットの保存がうまくされておらず何度かやり直すことになったので、一部の設定が戻ってしまう可能性がある点に注意して切り戻しを行った方が良さそうです。
テーマ移行サポートプラグインを使っても崩れるのはどこ?
ありがたいことに、SWELLでは各テーマからの乗り換えをサポートするプラグインが配布されています。
ただそれを使っても「ここは結構しっかり崩れるな」と思ったポイントがあったので、その点についてまとめました。
入力画面のふきだし
前述したようにアイコン下のコメントを削除しておけば、一見通常通りのふきだしが適用されているように見えます。
しかし、ひとたび入力画面を開けば・・・
じゃーん!


画面一面の巨大アイコン表示。
これは大人しく一つずつ、新たなSWELL用のふきだしに設定し直していく必要があります。
実際にはそのままでも表示はそこそこおかしくない状態なのですが、かなり邪魔なので入れ替えたくなること間違いなし。
見出し付きボックス
JINの頃に使っていた見出し付きのボックス。
これに近しいものがSWELLにもあるにはあるのですが機能がスライドされるわけではなく・・・


SWELLに切り替えるとスタイルが崩れ、このような状態に。


これも一つずつ設定し直していく必要があります。
崩れてはいるもののリンク自体はできるので、機能が失われていないのはよかったです。
見た目も・・・おかしいながらもギリセーフかなと思うので、優先度的に後回しにするのもありでしょう。
ブログカード
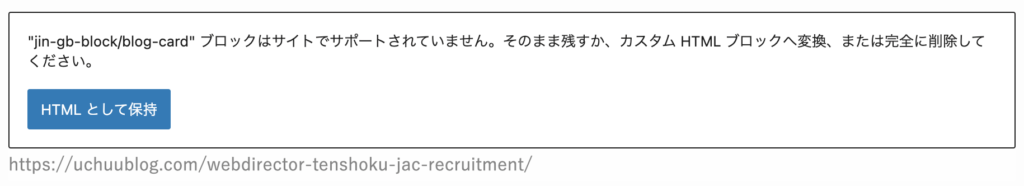
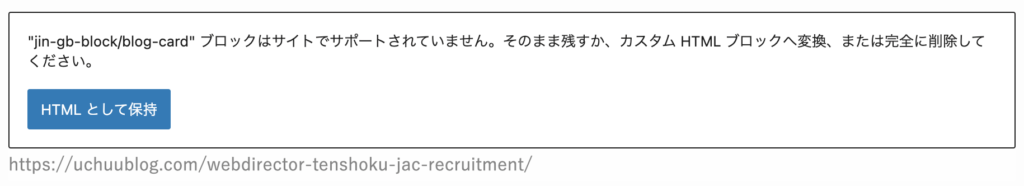
ちょっと意外だったのが、ブログカードがこのようにしてリンクもできない状態になってしまうということ。
これもSWELLのブログカードに一つずつ置き換えていく必要があります。


移行する前にJINで何か対策をした方がいいのかもしれない、とも思いましたが・・・
いずれにしても結局二度手間になるし、どこに何を入れていたのかわからなくなりそうなので、大人しくSWELLに切り替えてから一つずつ修正しました。
入力画面で以下のように対応していないブロックは教えてもらえるため、探しやすいです。


たくさんのブログカードを並べていたところが一部ありまして、そのような場合はこんなことになってしまってました。


リンクもできない状態になっているので早めに直したほうが良いと思った箇所です。
テーマ移行後に必要な作業について
目立って崩れた場所の他にも、いくつか移行が必要な箇所があったので、それについてまとめました。
マーカーのスタイルを置き換えていく
文字のアンダーラインを引いていたマーカーですが、SWELLに移行しても一応引き継がれています。
ですが色をデフォルトから変更していた場合でも、デフォルトに戻ってしまいました。


仕方がないので、これは一つずつSWELLの設定に置き換えていきました。
機能的には破綻してないので後回しにすることができそうではありました。
それに正直、直す場所の数が多くて地味に飽きてくる作業です。
でもSWELLは単なるアンダーラインだけでなく、このような斜めストライプのスタイルが適用できたりしたので、なんとか頑張れました。
広告タグの設置などを行う
JINの頃には管理画面の左メニューに「HTMLタグ管理」というメニューがあり、ここにいろいろなタグを入れていました。
SWELLでは「外観>カスタマイズ>高度な設定」の中に同じ機能があります。
ですので改めてタグ類などを新しい場所に設定する必要があります。
AdSenseはもちろん、GoogleAnalyticsの計測も私はタグマネ(GTM)経由で行っていたので、それも移行する必要がありました。
しかしいざ保存しようとするとうまくいきません。


この他にもありとあらゆる場面でもし保存ができないことがありましたが、WAFの設定を一時的にオフにすると保存できるようになりました。
とにかく設定系の保存で躓いたら、まずWAFをオフにしてみてください。
ConoHa WINGの管理画面です


WAFのオフで乗り切れなかった箇所はなかったので、とにかく何かあればまずWAFを疑ってみましょう。
設定が完了した後は、再びONにするのをお忘れなく!
SEOの設定を行う
事前にディスクリプションなどをプラグインに移したほうがいいという話をしましたが、JINと設定が異なる点があるため移行した後にそのプラグインの設定も確認しておいたほうがよさそうです。
例えばデフォルトでは月別のアーカイブページはインデックスさせない(noindex)設定になっていたりしました。
これに気づかず、そのままにしておいたらGoogleから通知が。


該当ページのソースを見てみると、noindexタグが設置されていました。


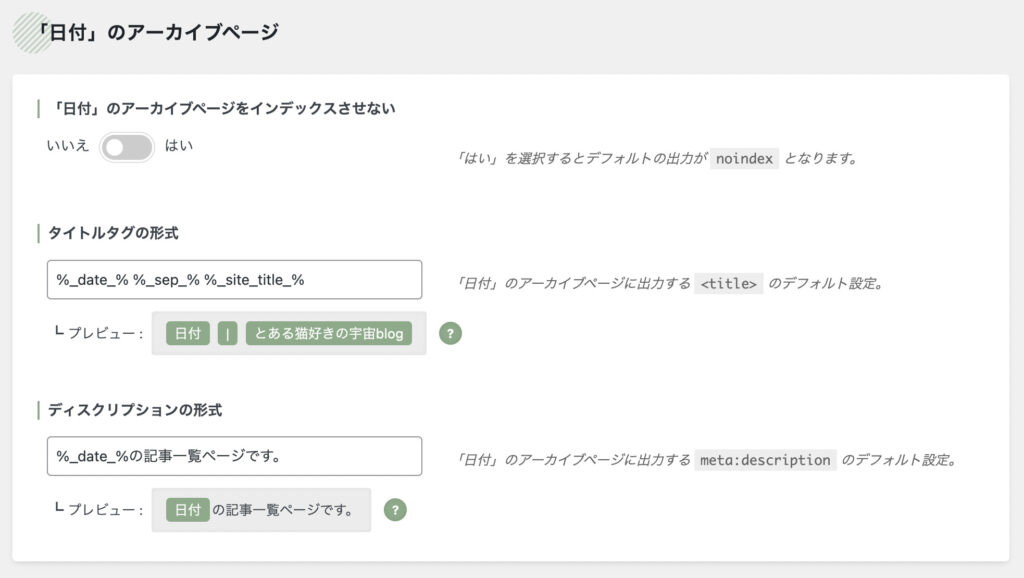
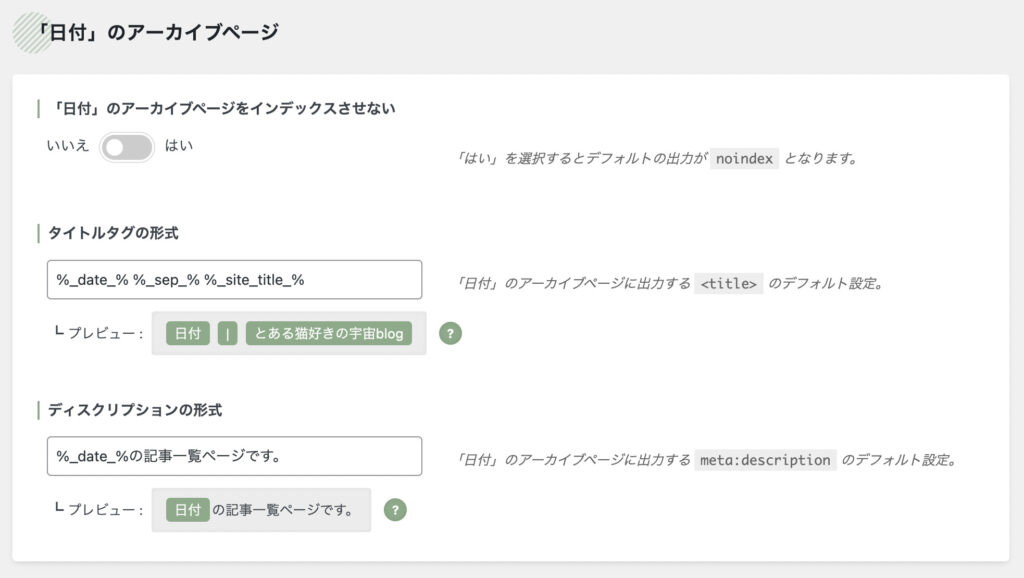
これをオフにするには「SEO SIMPLE PACK」の設定画面で修正します。
この月別アーカイブについては日付のアーカイブページのインデックス設定が反映されています。


他にも細かくインデックスさせるかどうかを制御できるので、確認しておくとよさそうです。
JINからSWELLへのテーマ移行関連のQ&A
JINからSWELLにテーマ移行に関することを、質問形式でまとめてみました!
WordPressテーマ「SWELL」はこちら
想像していた通りの、なんなら期待値以上のテーマに感じられるテーマ「SWELL
SWELL
この価格、SWELLで実現できることを考えたらむしろ安いと思ってしまいました。
もちろん複数サイトでの利用もOKです。



この価格でここまでの機能が使えるのが本当にありがたいです!
\エックスサーバーでは少しお得にSWELLが利用できます/
参考:SWELLへのテーマ移行で特に参考にしたページ
最後に、JINからSWELLにテーマを移行するにあたり、特に参考にしたページをまとめておきます。
このページはどんなふうに置き換えられるか一覧で見れるのが便利です!
このページはSWELLの専用機能が一覧で見れるのが便利です!
SWELLを利用するにあたってプラグインの見直しもあわせて行っておきましょう。
まとめ
JINはこのブログを立ち上げる時に、どれを買うか悩んで悩んで買った思い出のあるテーマです。
JINも良いテーマで、ブログを書くのに対して何か不足があったわけではありません。
でもブログを続ける中で「もっとこんなことがしたい!」という自分の思いを叶えてくれるのがSWELLでした。
今後ブログを書くのがもっともっと楽しくなる予感がしています。
最後までお読みいただきありがとうございました!