2020年10月にGoogleAnalyticsの新しいプロパティである通称:GA4が誕生しました。
「GA4」は「ジーエーフォー」と読みます。
GA4はアプリ用の計測基盤であるFirebase寄りの設計になっていて、これまで慣れ親しんできたWeb解析用のユニバーサルアナリティクスとは似ても似つかないものになっています。
登場してから日々仕様が変わっており、ちょっとした不具合っぽい現象もかなり頻発していたため、なかなか私も本腰を入れられないまま2022年を迎えました。
しかしいよいよ今年はそろそろ向き合わなければならないようです。
そこで私自身の備忘録も兼ねて、GA4の設定方法や、GA4を使うにあたり覚えておきたいことをまとめていきたいと思います。

ちょっとずつ身につけていくので、ちょっとずつ充実すると思います
GA4でデータが取得できるようにGTMで設定する
何はともあれデータを取得するところから始めなければなりません。
ユニバーサルアナリティクス時代からGTM(Google Tag Manager)を利用されていた方もいるかと思いますが、引き続きGTM経由での設定がおすすめです。
以下の手順はGTMが導入済みの前提なので、GTMの設定自体から知りたいという方はGoogle先生に聞いてみてください。
GAにGA4プロパティを作成する
GTMで設定する前に、まずGA側にGA4プロパティを作成します。
これはGAの管理メニューに行き「プロパティを作成」ボタンから作ることができます。


必要な情報を入力して、次へを選択。
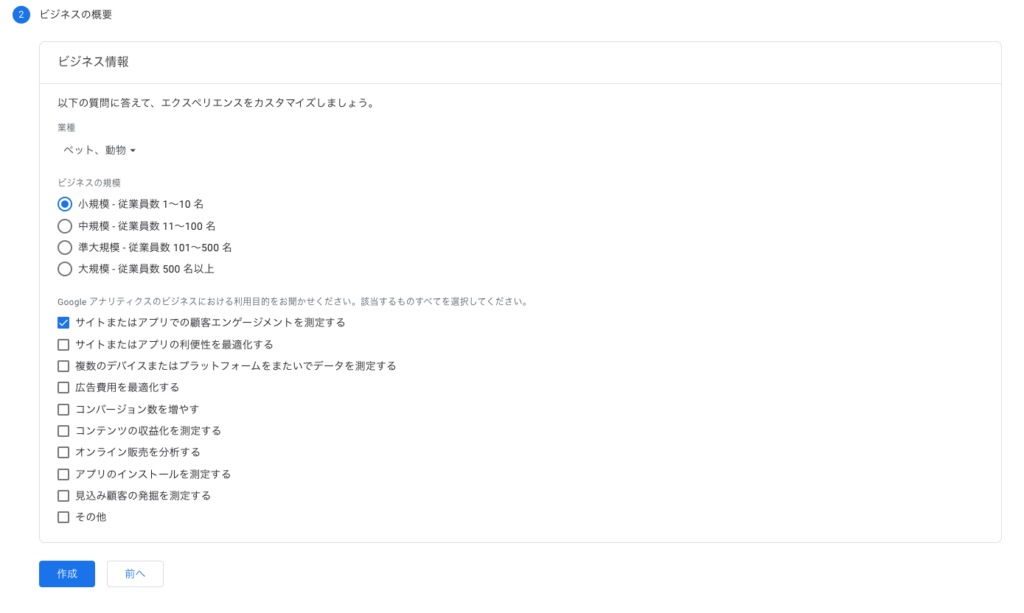
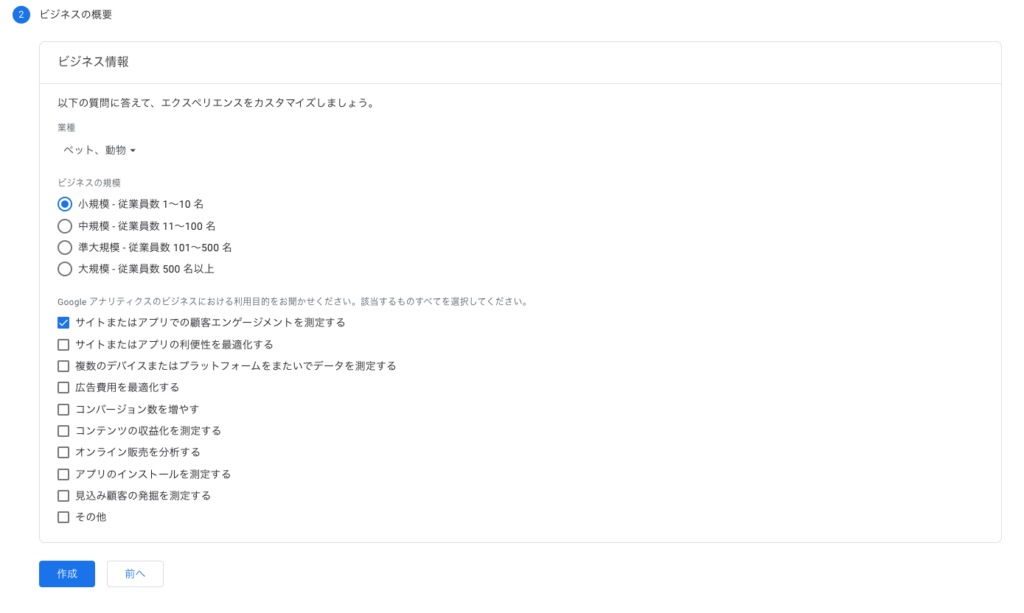
ビジネスの概要も入力していきます(入れているのは仮の情報です)。


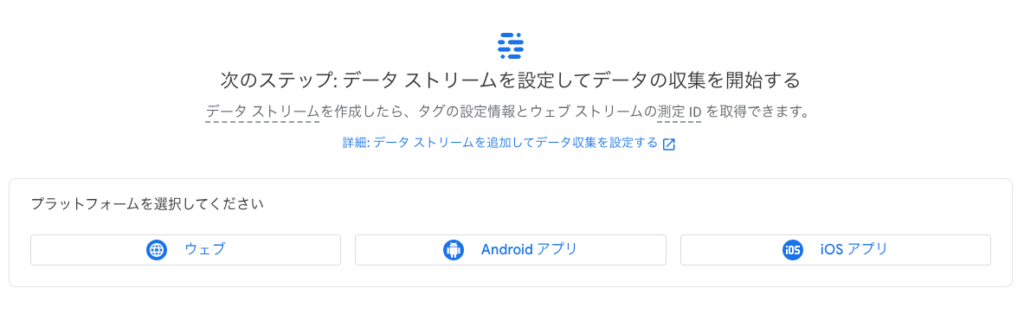
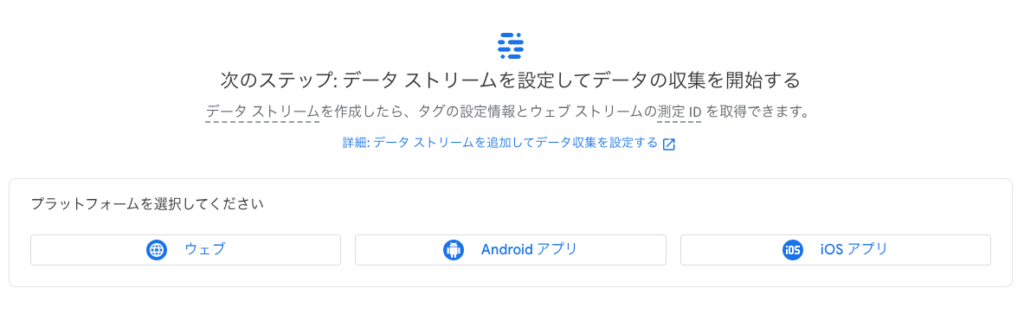
「作成」を選択すると、次にデータストリームの選択画面が出てきます。
データストリームを作成する
ここで計測したい対象がウェブなのかアプリなのか選択していきます。
GA4では一つのアカウントに対して、計測プラットフォーム対象単位でデータストリームを作成します。


ここでは「ウェブ」を選択しました。
サイトのURLとデータストリーム名の入力欄が出てくるので、これを入力し、最後に「ストリームを作成」を選択するとデータストリームが完成します。


拡張計測機能については、基本的に全てオンの状態で問題ないと思います。
計測IDをコピペする
完成すると管理メニューのプロパティ列に今作ったGA4用のプロパティが出てきます。
そこで「データストリーム」を選択すると先ほど作ったウェブ用のデータストリームが表示されるので、選択します。
画面の右の方に「測定ID」という項目があるので、これをコピーします。



IDのすぐそばにコピーボタンが付いている親切設計
GTMのコンテナを開く
次にGTMを開き、該当のサイトのタグを設定しているGTMのコンテナを開きます。
GA4用のタグとトリガーを設定する
GTMの左のメニューから「タグ」を選択。


「新規」ボタンを選択。


新しいタグの作成画面に移るので「タグの設定」の枠のどこかをクリック。


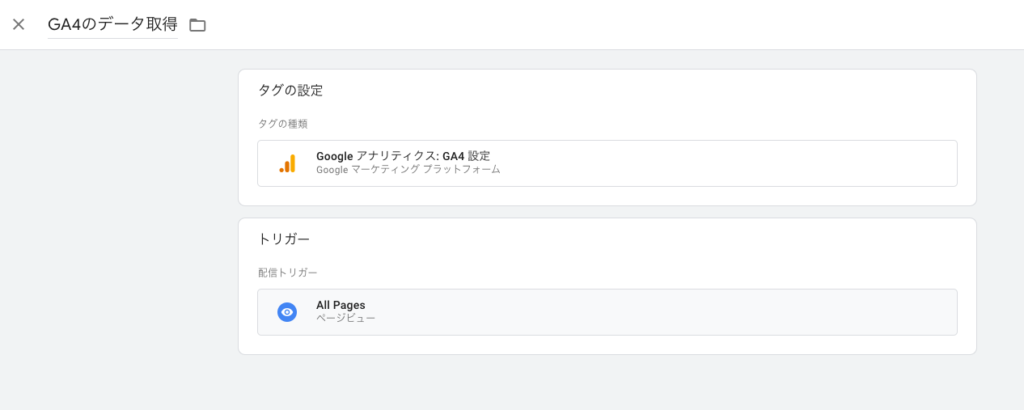
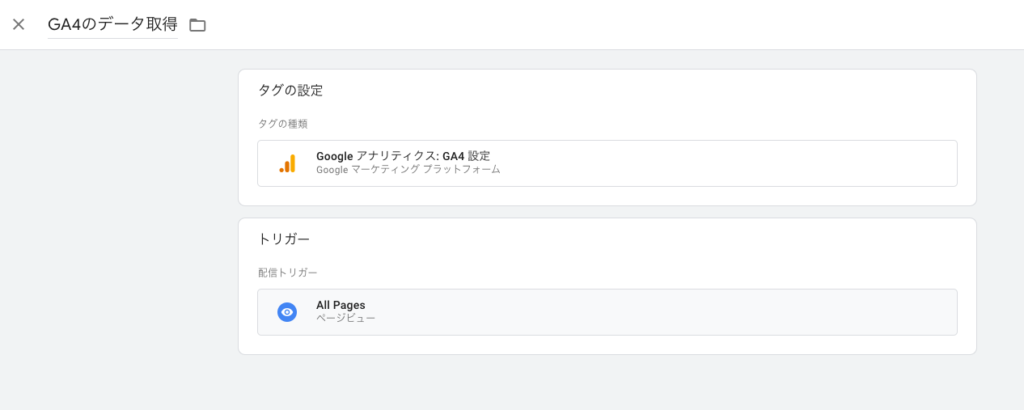
右側から選択メニューが出てくるので「Googleアナリティクス:GA4設定」を選択。


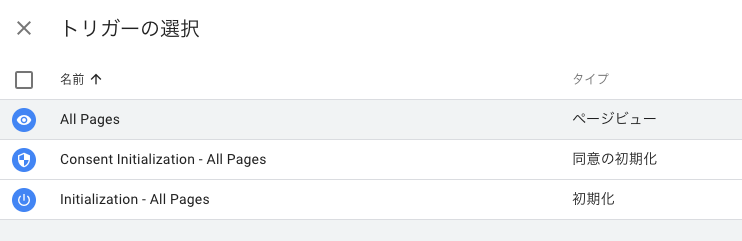
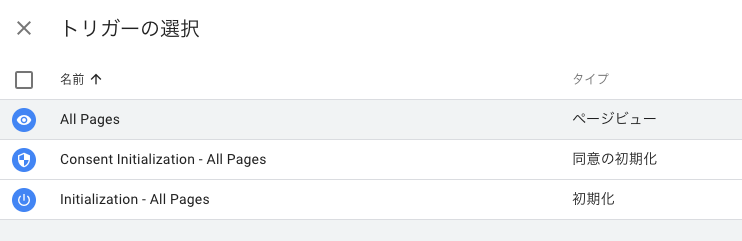
次に「トリガー」の枠のどこかをクリックすると、同様にメニューが出てくるので「All Pages」または「Initialization – All Pages」を選択。





実はGoogleの推奨は初期化トリガー(Initialization)の方らしいので、ここの設定は初期化トリガーに修正しました!
また見出しの「名前のないタグ」については自分がわかりやすい名称に変更しておきます。
私は「GA4のデータ取得」に一旦してみました。


ここで再度「タグの設定」の枠をクリックすると、IDの入力欄が出てきますので、計測IDの欄にデータストリームからコピペしてきたIDを貼り付けます。


ID入力後、右上の「保存」ボタンを選択すればタグとトリガーの完成です。


プレビューでデータの取得ができているか確認する
ちゃんと設定が反映されてデータが取れているか、GTMのプレビューを使って確認します。
画面の右上の方にある「プレビュー」ボタンを選択。


「タグアシスタント」が別タブで立ち上がります。
画面の「あなたのウェブサイトのURL」という欄に、計測されているか確認したいURLを入れて「接続」を選択。



URLはデフォルトではトップレベルドメインまでのURLが入ってましたが、特定のページを確認したい場合はそのページのURLを入れます
入力したサイトが別タブで開きます。
この時、URLに「?gtm_debug=」というパラメータが付いた状態になっていますので、これでプレビュー状態であることが確認できます。
再び「タグアシスタント」のタブを確認。
そこに先ほど設定したタグの名前があり「Fired 1 time(s)」となっていれば正常に動作しているということになります。





GTMのタグが動作することを「発火する」と言います
もし不安なら、何ページか他のページも見てみるといいと思います。
ページ単位でタグが発火したかどうかが確認できます。
無事タグの発火が確認できたら、プレビューを終了します。
終了するにはタブを閉じてしまえばOK。
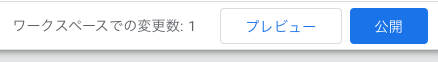
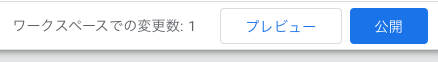
GTMのコンテナの画面に戻り「公開」を選択。


公開するバージョンについての補足欄などがあるので、わかりやすい内容を入力し、右上の「公開」ボタンを再度選択すると公開完了です。
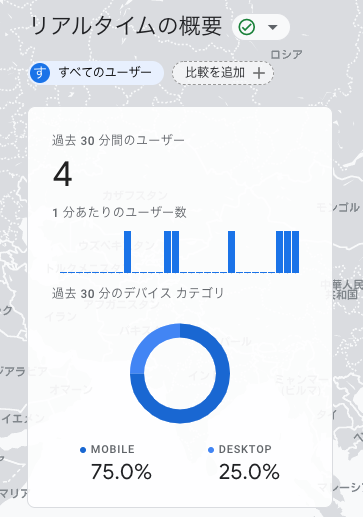
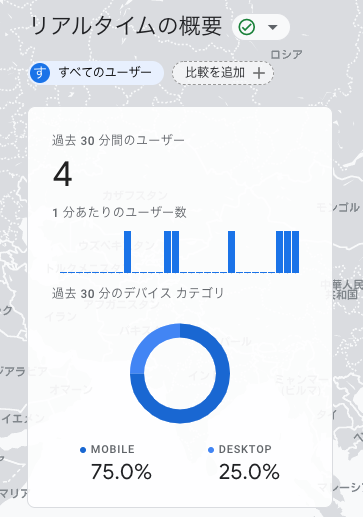
リアルタイムレポートで数値を確認
GTM公開後、サイトにアクセスがあればすぐにリアルタイムレポートでデータが確認できます。


ここまで確認できればもう大丈夫ですね。
あとはデータが貯まるのを待ちます。
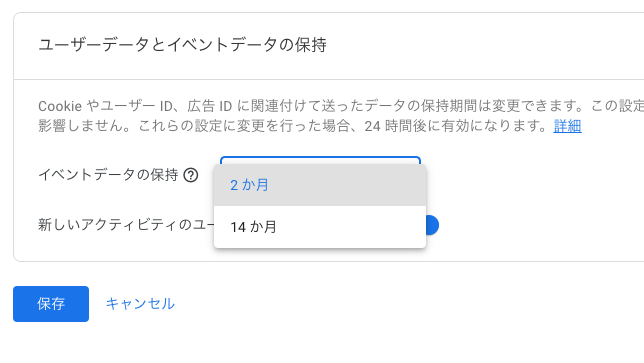
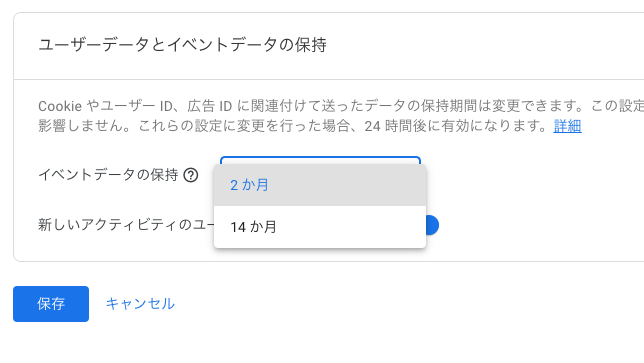
データの保存期間を2ヶ月から14ヶ月に設定する
GA4の設定の中で、初めに行なっておきたいのがデータの保存期間を延長しておくこと。
GAの管理画面で、設定したいGA4のプロパティを選び、メニューの「データ設定」の中の「データ保存」を選択。


GA4のデフォルトでは「2か月」となっているイベントデータの保持期間を「14か月」に延長することができるので、プルダウンで選択して保存します。


Google Search Consoleと連携する
再びGA側の管理メニューから、今度はサーチコンソールのデータを連携します。
これ以前はできなかったのですが、後から追加されて連携可能になりました。
メニューの中にある「Search Consoleリンク」を選択。


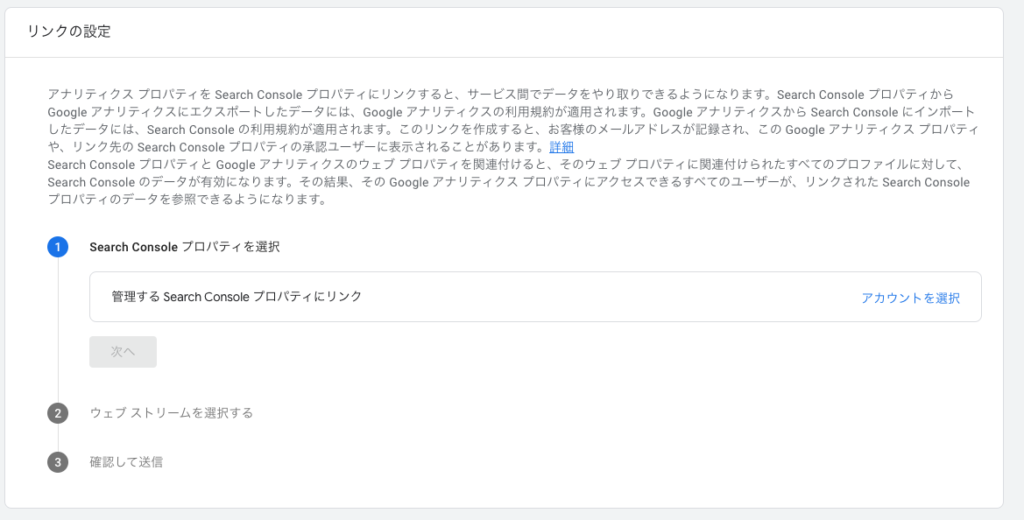
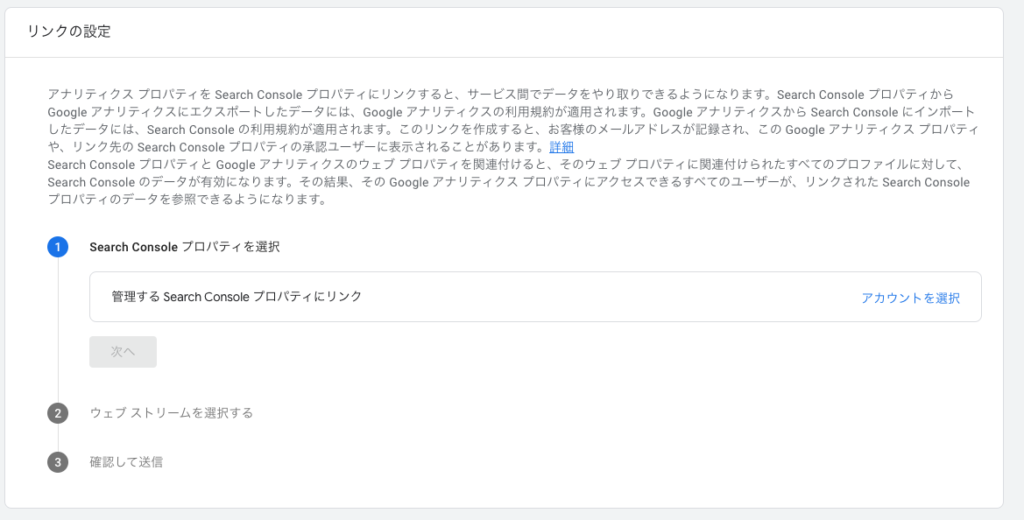
下記のような画面が出てくるので、右上の「リンク」を選択。


更に選択画面が出てくるので、ここで「アカウントを選択」を選びます。


サーチコンソールで所有権が確認できているURLまたはドメインのリストが並ぶので、紐付けたいプロパティにチェックを入れて右上の「確認」ボタンを選択。
連携するサーチコンソールがセットされるので、そのまま「次へ」進みます。
その後は画面に従って紐付けるウェブストリームを選択し、内容を確認して「送信」すればOKです。
これでGA4とSearch Consoleのデータが紐づきました。
Google Search Consoleのレポートを公開する
上記の手順で連携しただけだとGA4上でまだレポートが見れません。
これ結構落とし穴かも。
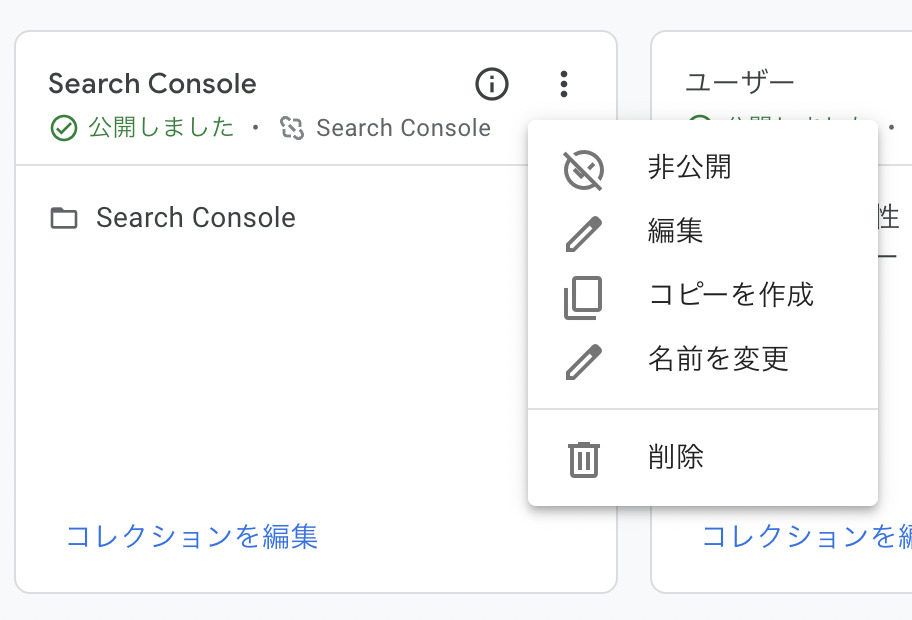
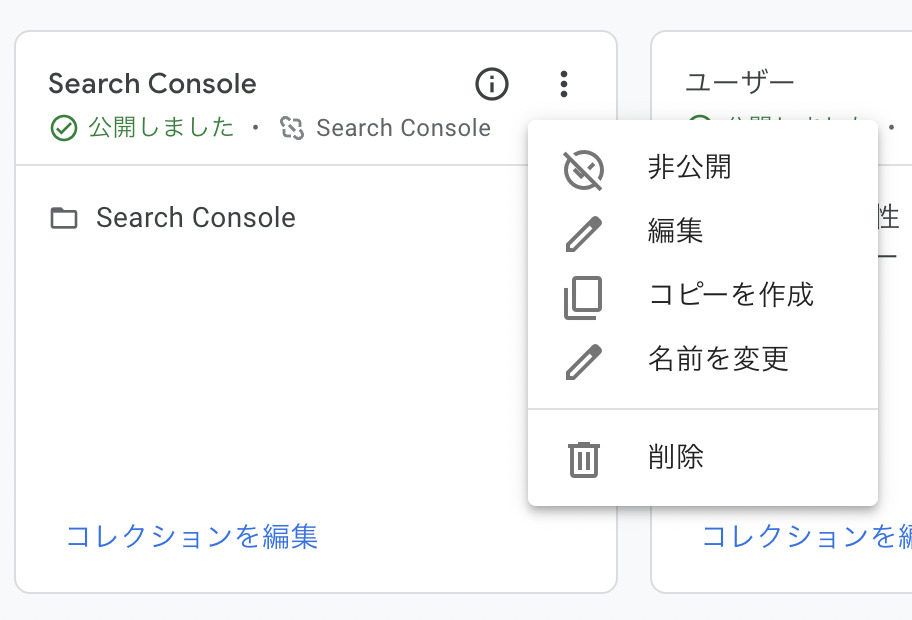
なのでレポートのメニューの一番下にある「ライブラリ」に入り、


Search Consoleのコレクションを公開状態にします。


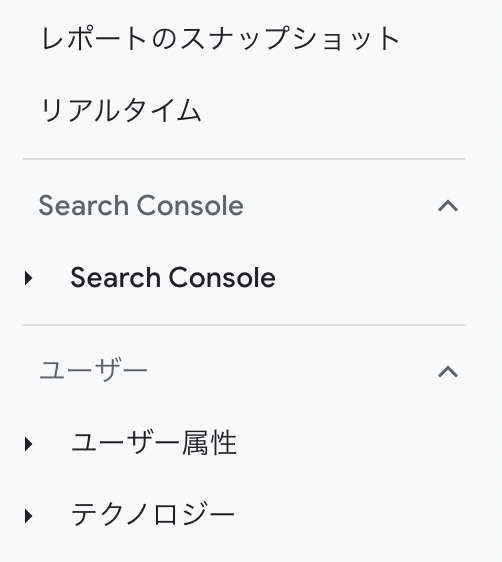
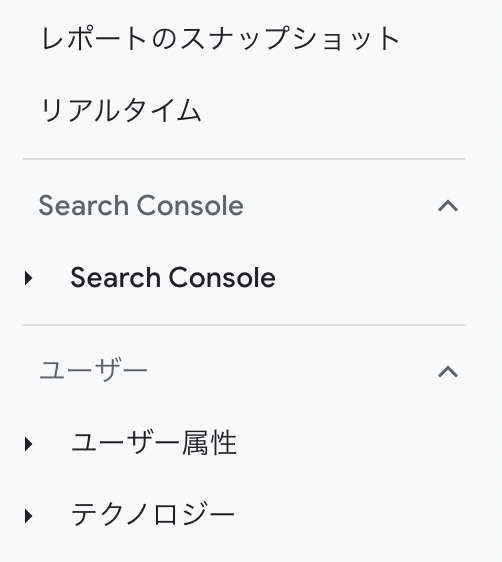
すると「リアルタイム」の下にSearch Consoleのレポートが追加されます。


これでSearch ConsoleのデータがGA4でも見れるようになりました。
GA4学習の道のりは続く・・・
ひとまず最初に設定する際は、ここに書いた設定を対応しておけば良いかと思います。
まずは手始めにこの設定から始めましょう。
今後私ももっと勉強して、このブログを拡充していきたいと思います。



GA4はまだまだ仕様が変わる可能性があるので、もしここに記載したものとは違う画面が出てきたら画面に従って設定してください
最後までお読みいただきありがとうございました!





